If you have a subscription to Adobe’s Creative Cloud, either the photography bundle or the “All Apps” plan, you have the ability to utilize Adobe Portfolio to host your website at no additional cost to you! The only added cost beyond what you’re already paying for your CC subscription would be the purchase of a domain name and that part is strictly optional, though highly recommended.
Why You Need a Website
A web presence is important. Most experts would agree that if you want your work to be seen, a website is a “must-have”. There are many photographers that simply rely on social media for their web presence. There are many benefits to social media and having it is a critical component, but the drawbacks are significant.
The main drawback to social media platforms is the lack of control you have over, well, pretty much everything. This is in stark contrast to a standard website, where you can control what is/is not visible at any given time, how your photos appear, etc.
Branding is important and having a website gives you the power to control your brand and its perception. I’m not saying you should ditch social media. If you do not have a website already, you should consider adding one to your tool kit.
What Do You Need in a Website?
Different photographers have different needs for a website. Fortunately, there are plenty of options out there to help you meet your needs. Just check out this article for a nice rundown of some of the options available today. My current favorite is Wix because of how easy it is to use.
If you need to do things like sell products directly to your customers through your website, you may be better off looking at sites like SquareSpace, Zenfolio, Smugmug, or Pixieset. If you want the ultimate in functionality and control, you might even explore Wordpress (Warning: steep learning curve). You can add WooCommerce to your word press site to sell your products
If all you’re looking to do is show the world what you have and give them a chance to do things like review galleries and contact you directly, Adobe Portfolio might be exactly what you’re looking for!
Is Adobe Portfolio Right for You?
The functionality of Adobe Portfolio for website design and deployment is fairly limited. However, it might push all the right buttons for you. Real functionality includes: Showcasing your work via easy to use templates, allowing clients to contact you via forms, client galleries (which can be locked via password for privacy protection), and info pages.
If this is what you need, and nothing more, I strongly suggest giving Adobe Portfolio a good look.
Getting Started in Adobe Portfolio
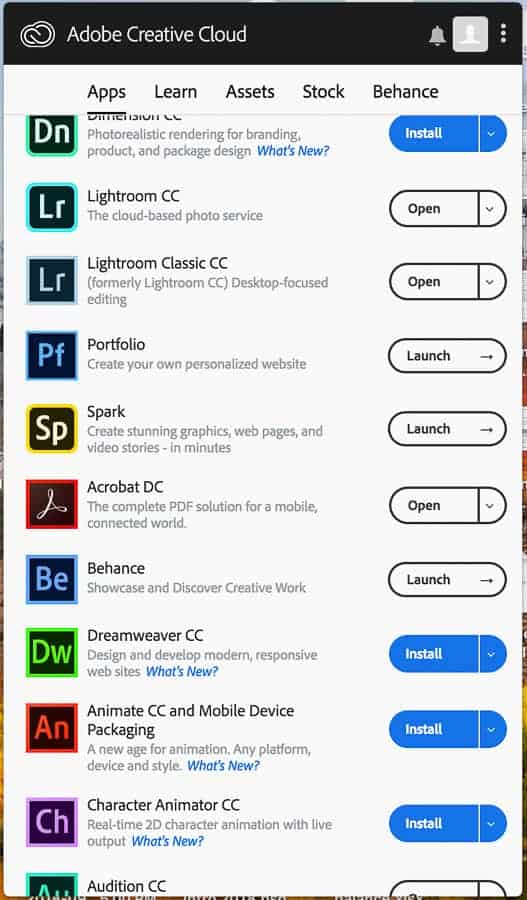
Visit the homepage for Adobe Portfolio and login to your CC account at the top of the page. One of the first places that should be visited is the examples gallery. There are several actual live sample pages that you can look at and use to get ideas on how you might want your site to look. Each is tagged with the template that was used to create the site.
Use the inspiration from looking at the examples to select a template that matches your vision and start creating! It’s always easiest if you select a template that seems to fit your vision best. Trying to force a template to become something it is not is especially difficult and due to the overall lack of flexibility of Portfolio, it can actually be impossible in some cases. However, templates can be easily swapped with a few quick clicks.

Building Your Site
Once you’ve selected your template, building out the site is pretty straightforward. Clicking the Blue “+” on the left will bring up options to add to your site. You can add pages which house any number of types of content. Lightroom Albums which link directly to synced content from your Lightroom Catalog. Galleries, which can contain pages or albums and Links.
Pages
Pages are just what the name implies. You can host any number of types of content on a page. You can upload files, embed any content, add Lightroom or CC files, setup a photo grid or add a form for your visitors to fill out.
Galleries
Within a gallery, you can host a page, or you can display photos. The easiest way to do this if you use Lightroom is by displaying your synced collections.
Just add the elements you would like your site to have. There has to be a default gallery as galleries are at the top of the hierarchy of the design behind all themes/templates. You can, for example have a static page as your home page and galleries as a separate area in your navigation. Play around with it a bit until you get something you like.
Settings
Your next stop as you build should be the settings for your site. There is always a floating tool that has simple settings that correspond to the page/gallery that you are currently working on.
Access the main settings by clicking the gear icon on the left-hand side of the workspace. This will bring up the following settings:
Landing Page: I had envisioned a landing page that was more of an “About” page that could then contain links to various galleries. It took me forever to be able to make this happen. After a quick trip to the Forums, I realized that I was not alone in my frustration. Honestly, I’m not sure how I even did it. I was able to find the option, but I could never select anything but the default gallery until eventually, I could.
Analytics: This is useful if you’re interested in all that Google Analytics has to offer. And if you want to know how traffic comes to your site which can clue you in on how to drive more traffic to your site, you should be interested! It’s pretty straightforward actually.
Domain Name: You will be able to use a free domain name that looks something like “yoursite.myportfolio.com”. This is fine if you just need a site with a link to give people. If you want something a little more professional and more likely to show up in searches, etc. you should spring for a custom domain. Yoursite.com for example. Domains are available from a number of services. I have had luck just using Blue Host to purchase domains and host the website. They offer a really cost effective, high quality service. The most frustrating part is finding a domain that is available.
Search Optimization (a.k.a. SEO): Again, SEO is limited on Portfolio. But your site will still be indexed and searchable on Google, etc. Take some time to make this the best you can by adding quality descriptions and tags for your site. SEO is complicated, and Adobe Portfolio is pretty simplistic.
Favicon: The Favicon is the little square icon that shows up in many web browser tabs. It’s a chance to attach your brand to the web browser for your site viewers. While not required or critical, you may find that it adds a nice touch.
Web Clip: A web clip is like a Favicon but is what appears if your viewers add your site to the home screen on their mobile device. It shows up like an app! Kind of cool. Most just use the same graphic for favicon and web clip.
Site Options: These are general and something you should look at. For example: do you want visitors to be able to right-click and save images from your site? Most probably don’t want that to happen so by default, right-click is disabled. If you want to enable it or change some other basic settings, this is where that is done.
Password Protection: In this setting pane the option to password protect the entire site is given. If for some reason, you only want those with the password to access ANY of the site, you can set this up here. Additionally, unique passwords can be set for any given gallery within the site. This is done within the “Manage Content” area of the site builder.
Cookie Banner: If you’re based in the EU, you’re probably going to want to go ahead and enable this. Most users should probably enable it. If you’re curious about what cookies are and how they may or may not apply to your website, check out this article. Note that I am not an attorney and I am not qualified to provide legal advice.
Restore Website Styles: This will take your theme back to its original state. It will not delete or overwrite any existing content, just reset the style. This can actually be helpful sometimes.
Unpublish Portfolio: If, for some reason, you need to take your site offline temporarily or permanently, you can use this button. It will not delete your site in either case, but users will not be able to navigate to your site until you republish.
Account & Region: Just provides access to your account information for your use.
Customization Options
If you’re accustomed to some of the other site builders or especially, WordPress, you will likely be underwhelmed by the customization options offered by Portfolio. At the time of writing this article, there are a total of eight (8) themes offered by Portfolio. This is pretty limited, especially when compared to something like WordPress, which is home to thousands and thousands of themes and more all the time.
Now the theme is just the starting point. From there, you make it your own. You will quickly realize though, that your theme really never changes materially. Colors, background and even fonts and font sizes are pretty easy to change but the theme stays more or less, the way it is.
The easiest way to get a feel for what is/isn’t possible is to check out the Examples page offered by Portfolio. You will notice that achieving different looks/branding with any given theme is possible but only to a certain extent. With that being said, the themes are quite pleasing and functional and will certainly work for many people who are just looking for a beautiful way to showcase their work.
| Pros | Cons |
| Shows your work | Somewhat limited in flexibility/customization |
| Comes free with subscription | No real sales tools |
| Integrations with Lightroom and Behance | No blogging tools |
| Form Integration-Links to any email | Difficult/impossible to have a custom landing page-Very common complaint in forums and I had trouble with it myself. |
| Use of personal domain | Very Limited SEO tools |
| Works with Google Analytics | |
| Password protection of whole site or parts |
Publishing
Publishing is very easy. Just click the green “Publish Site” button in the movable settings window that hovers over every page you’re working on. Before publishing though, you’ll want to take a look at a few things in the main settings for the site to make sure it’s what you want.
As noted in the settings rundown above, it is possible to take your site back offline if you need to or to unpublish entirely. Republishing only requires you to simply hit the publish button again. This part is as easy to use as it gets.
Conclusions
Will I use Adobe Portfolio for my own work? Perhaps. I’m not sure yet. To this point I have run several different websites. My main portfolio website is currently hosted on Blue Host and I used Wix to build the site. The reason I have used them up to this point is because I have found that Blue Host is the easiest hosting service to deal with and Wix is the most intuitive website builder.
Selling prints and digitals on such a small scale makes Portfolio an attractive option for me, mostly because it won’t cost me anything beyond paying for my domain name and hosting. If I were doing sessions and wanted my clients to be able to order through me and have the print shipped directly to them from the lab, I really wouldn’t consider Portfolio. Perhaps it’s a good call for you…or perhaps not. Like so many other aspects of managing your photography, “it depends”.
If you would like to learn what other photographers are using for their website, feel free to join our Community on Facebook and ask.
Disclaimer: Improve Photography is a participant affiliate advertising programs designed to provide a means for sites to earn advertising fees by advertising and linking to other websites. We may earn a commission if you purchase through any of the links on this page.


Highly informative article. This site has lots of information and it is useful for us. Thanks for sharing your views. – dentist in hyattsville
This is actually what annoys me!!! I simply accept when a teacher doles out any “mastering…” or alike projects that they’re apathetic and can’t envision investing the energy going over our work. In any case, this is school so they shouldn’t need to review our work on the off chance that we have an issue, we know where to go what to do.
We have seen a big change in many businesses are transform their presence digital and making their websites they got a very positive response not for photographers nowadays most of the business make their websites and sell their products and also social media has played a big role if you use it in the proper manner this will give you lots of things.